各ISPs及邮件客户端的Html邮件解析规则系列教程(四)
Amelie
·
浏览 5474 ·
点赞 0 ·
15年前 (2011-06-17)
 |
各ISPs及邮件客户端Html邮件解析系列教程(四)
Outlook2007 中的Html邮件解析规则指南—块元素的相对定位
|
|
今天,我们将为大家介绍Outlook2007不支持的‘定位 Position’及解决技巧:
Position 定位
CSS属性:Position,它用来规定元素的定位类型。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。
此属性所包含的参数。如下表:
| Position 定位 |
|
|
|
| CSS属性 |
参数 |
描述 |
| Position |
Absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static |
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 戒者 z-index 声明)。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed |
规定应该仍父元素继承 float 属性的值。 |
|
|
| 举例说明:定义一个块元素且其被相对定位与另一个块元素。这两块元素具有固定的宽度和高度,及不同的背景颜色差异。 |
| |
| Html代码 |
|
|
|
| |
<div style=”position:relative; height:150px; width:300px;
background-color:#ffcc00; top:20px; left: 20px;”>块元素A
<div style=”position:relative; height:100px; width:150px;
background-color:#99cc00; top:20px; left:75px;”>块元素B</div>
</div> |
|
|
|
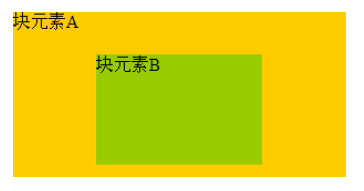
| 块元素的相对定位,Outlook 2003 显示效果如下: |
 |
|
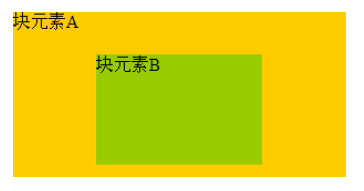
| 块元素的相对定位,Outlook 2007 显示效果如下: |
 |
|
结果得知:
在Outlook2007中块元素的相对定位以默认值Static无定位的形式显示。块元素按顺序形式显示。Outlook2007并不支持CSS的Position属性,如果一定想对块元素进行定位,我们可以使用Table布局的方式来代替。
|
请在后台配置打赏二维码

![]() 灵动创新营销团队2011-07-13 15:46
灵动创新营销团队2011-07-13 15:46