 |
Table表格嵌套方式布局您的邮件 |
|
此篇文章,将更深入从营销邮件制作的角度, 与大家分享一下Unimail邮件营销博客《邮件设计与网页设计是不同的》中所提到的Table表格嵌套布局邮件的技巧。
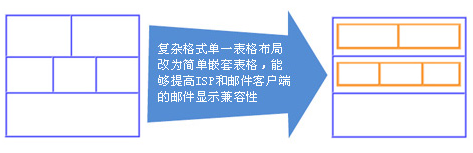
先看下面这张图: 左边:显然是一个复杂的表格,合并了几列或几行后的表格 当今邮件阅读客户端有很多种, 如何才能保证各主流ISP和邮件客户端的用户看到邮件相同呢? 建议大家采用最传统的Table表格,且使用表格嵌套的方式编写代码,来更大程度地保证邮件在各主流ISP和邮件客户端内可以正常显示。根据我的经验总结和反复测试结果发现:
另外,从技术角度,更简单的来说,就是尽量少用“colspan”和“rowspan”标签 如PS 等软件自动生成Html的页面,这种工具易生产一些垃圾代码。若您不是很懂Html 代码。推荐您使用我们Unimail邮件营销系统的免费的模板邮件来轻松制作您的邮件。详情请点击:http://www.unimarketing.cn/product/product_template.html、 邮件模板由我们的专业设计师团队设计制作。同时,我们的邮件营销团队通过研究和吸取国内外Email营销的成熟经验,在模板中对邮件的内容给出了很多专业的建议。 我们所提供的免费邮件模板:
● 全部经过主流ISP的反垃圾邮件测试 希望以上的经验分享,对邮件设计的朋友有所帮助,关于更多有关Html邮件设计技巧和经验分享,请继续关注Amlie的下一篇博客。 |
|
转载请声明“灵动创新原创”
猜你喜欢
发表评论
电子邮件地址不会被公开。 必填项已用*标注
评论信息
![]() Roy2012-02-02 16:29
Roy2012-02-02 16:29
感谢分享~ 这个比较实用~回头让我们的设计师学习一下~